- Get link
- X
- Other Apps
- Get link
- X
- Other Apps
VSCode chiếm được nhiều cảm tình của dân lập trình web nhờ hiệu suất ổn định, dễ sử dụng, cộng với vô vàn tính năng hữu ích được đóng gói sẵn. Bên cạnh đó, kho plugin đồ sộ của VSCode cho phép người dùng tha hồ tùy biến và cải thiện trình soạn thảo theo hướng tiện dụng nhất
Mở extention trong VS CODE
- bạn chỉ cần gõ cmd + shift + x(trên máy Mac) hoặc ctrl + shift + x ( trên máy win) nó sẽ hiện ra khung extension
-Bạn chỉ cần search những gì cần cài đặt.
- Sau khi seach những gì cần cài đặt bạn chỉ cần ấn vào nut install là bạn đã có ngay plugin đó rùi
Hôm nay tôi sẽ giới thiệu cho các bạn một số PAKAGE mang lại hiệu quả cao nhất giúp bạn viết code nhanh hơn
1.Indenticator
Indenticator giúp bạn nhận biết dễ dàng các block code đang được sử dụng.

2.Prettier
plugin này giúp bạn định dạng code bằng Prettier ngay bên trong VSCode.

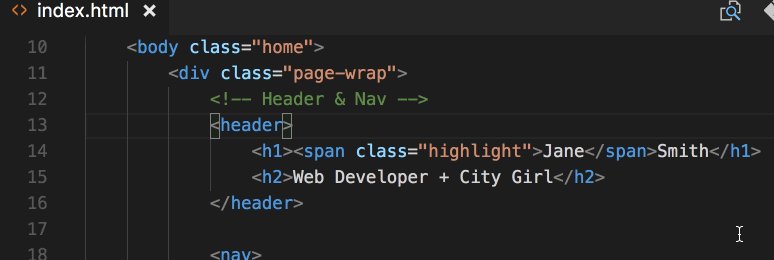
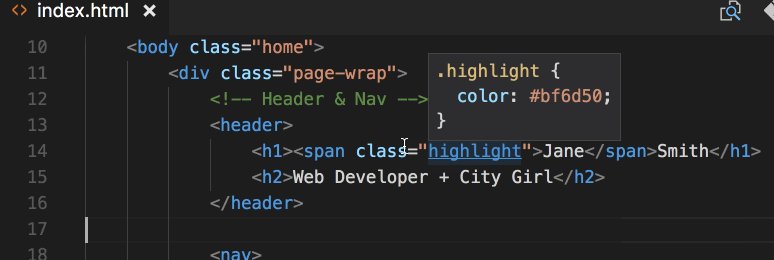
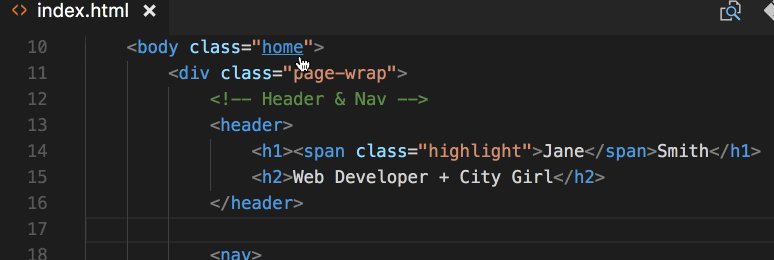
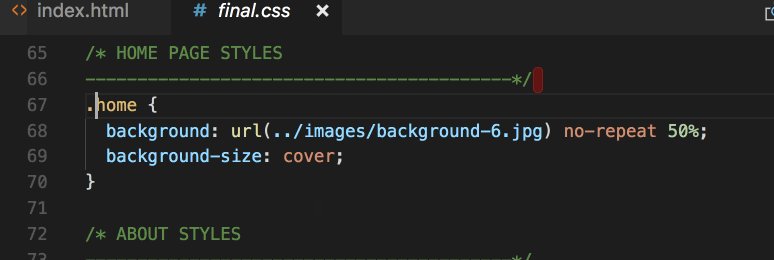
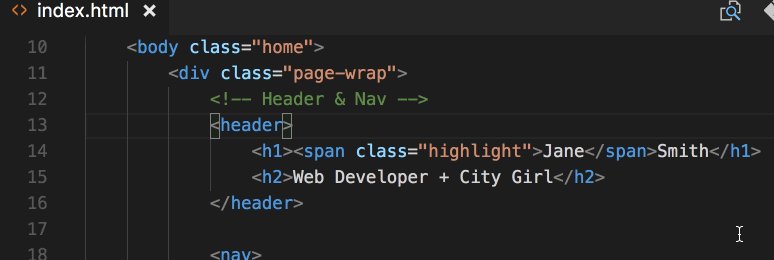
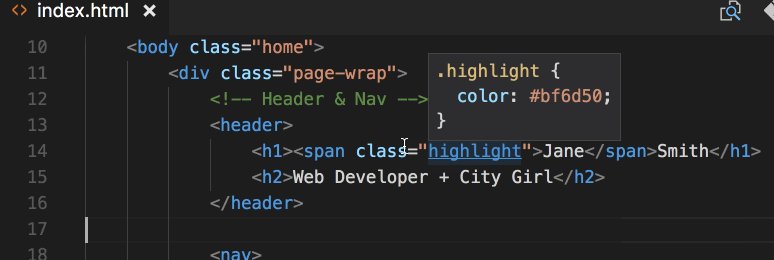
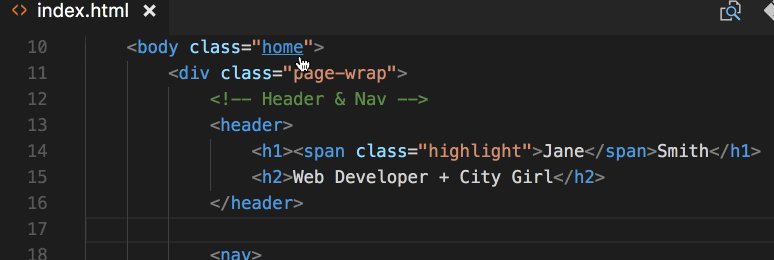
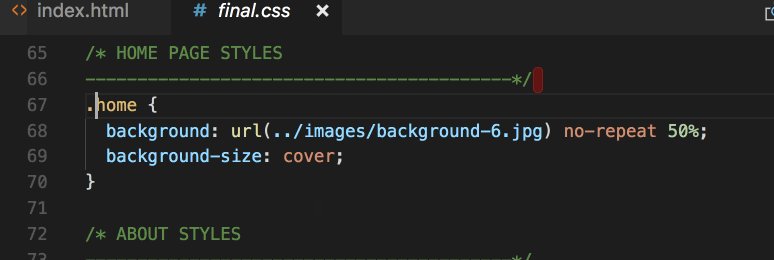
3.Css Peek
CSS Peek giúp chúng ta di chuyển nhanh đến nơi định nghĩa các class và id của css. Khi các bạn nhấp chuột phải vào một selector trong file html, chọn “Go to Definition” và Peek sẽ chuyển chúng ta đến đúng file và vị trí mà class, id được định nghĩa.

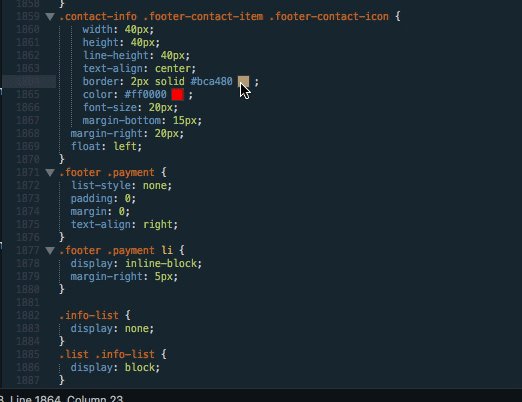
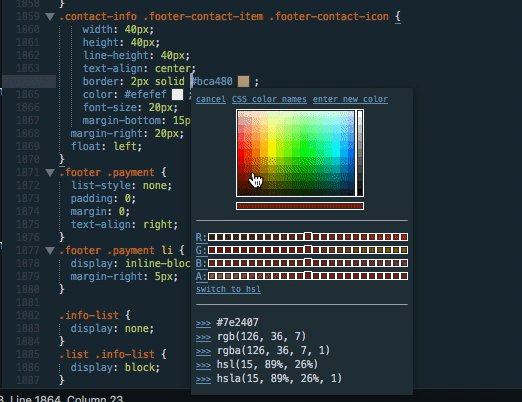
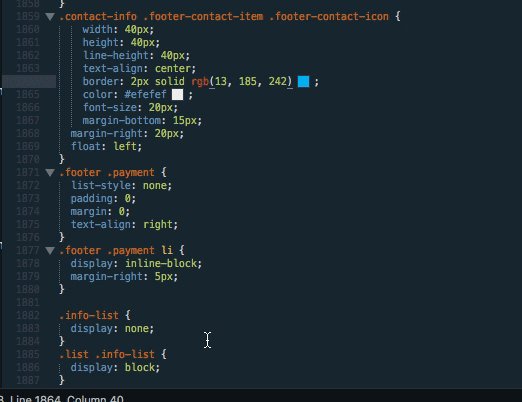
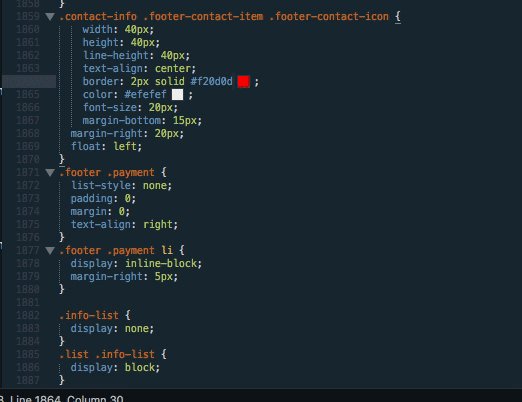
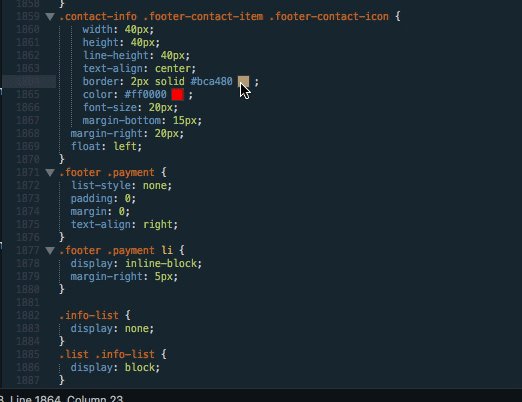
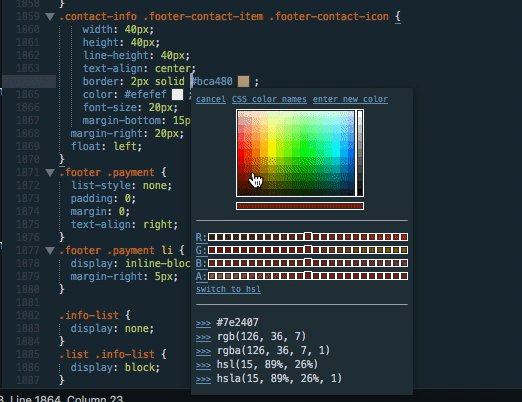
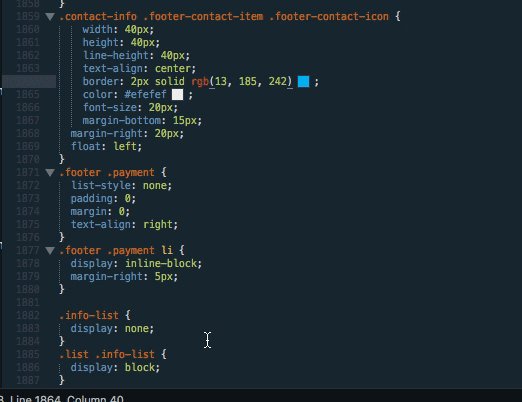
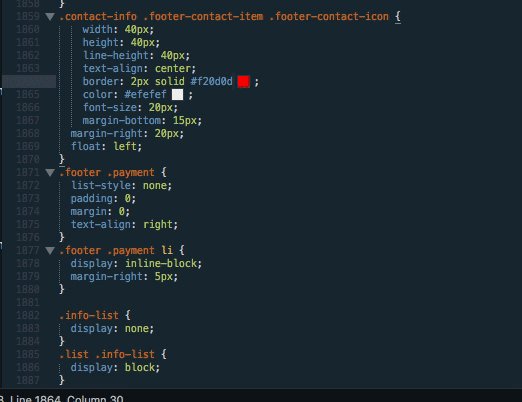
4.Color info
Color info là một plugin nhỏ, cung cấp cho các bạn nhiều thông tin về màu sắc các bạn đã sử dụng trong CSS. Khi di chuyển con chuột vào một màu trong file css, các bạn có thể xem màu sắc thực của nó, thông tin mã màu trong các định dạng rgb, hex, hsl, cmyk

5.Live Sever
Live server là pakage giúp tạo ra một máy chủ ngay trên máy tính. Với tính năng tự động tải lại trang khi chúng ta lưu file.
Ở những bài trước, khi chúng ta lưu file HTML và mở trong trình duyệt. Cứ mỗi lần chúng ta thay đổi hoặc viết thêm mã. Chúng ta cần mở lại trong trình duyệt hoặc phải bấm nút tải lại trang. Rất mất thời gian và nhàm chán vì cứ phải lặp lại 1 thao tác nhiều lần.
Tham gia cộng đồng của chúng tôi để nhận nhiều bài viết hay hơn : TẠI ĐÂY !
- Get link
- X
- Other Apps

Comments
Post a Comment